Rails7 + Tailwindcss + DaisyUIのセットアップ作業
Railsアプリの新規作成
アプリケーションを作成するため任意のフォルダを作ります。
$ mkdir RailsAppTailwindDaisyUI
$ cd RailsAppTailwindDaisyUI/
$ bundle init
Writing new Gemfile to /data/RailsAppTailwindDaisyUI/GemfileGemfileを開いてrailsのコメントアウトを外して保存します。
#frozen_string_literal: true
source "https://rubygems.org"
# gem "rails"
# ↓ Railsの最新版をインストールするために変更
gem "rails" bundle initを実行してrailsをインストールします。
$ bundle config set path 'vendor/bundle'
$ bundle install
(省略)
Fetching rails 7.0.4
Installing rails 7.0.4
Bundle complete! 1 Gemfile dependency, 45 gems now installed.
Bundled gems are installed into `./vendor/bundle`新規のアプリケーションを作成します。
$ bundle exec rails new .
exist
create README.md
create Rakefile
create .ruby-version
create config.ru
create .gitignore
create .gitattributes
conflict Gemfile
Overwrite /data/RailsAppTailwindDaisyUI/Gemfile? (enter "h" for help) [Ynaqdhm]
Y ←上書きのため”Y”を入力してEnter
force Gemfile
(省略)
run bundle install
[31004, #<Thread:0x00007fa417ac7cc8 run>, #<NameError: uninitialized constant Gem::Source
(defined?(@source) && @source) || Gem::Source::Installed.new
(省略)
Could not find gem 'sprockets-rails' in locally installed gems.
rails importmap:install
Could not find gem 'sprockets-rails' in locally installed gems.
Run `bundle install` to install missing gems.
rails turbo:install stimulus:install
Could not find gem 'sprockets-rails' in locally installed gems.
Run `bundle install` to install missing gems.
rails tailwindcss:install
Could not find gem 'sprockets-rails' in locally installed gems.
Run `bundle install` to install missing gems.いくつかエラーが出ました。’sprockets-rails’が見つからないようです。
もう一度bundle installします。
$ bundle install
Fetching gem metadata from https://rubygems.org/..........
Resolving dependencies...
(省略)
Bundle complete! 16 Gemfile dependencies, 73 gems now installed.
Bundled gems are installed into `./vendor/bundle`
(省略)今度は上手くいきました。今回のやり方だとGemをローカルにインストールしないようにするために先にGemfileを用意してRailsをインストールしているので、もしかしたら予定されていない手順なのかもしれません。
TailwindCSSのインストール
次にtailwindをインストールします。
$ bundle exec rails css:install:tailwind
Build into app/assets/builds
create app/assets/builds
create app/assets/builds/.keep
append app/assets/config/manifest.js
Stop linking stylesheets automatically
gsub app/assets/config/manifest.js
append .gitignore
append .gitignore
Remove app/assets/stylesheets/application.css so build output can take over
remove app/assets/stylesheets/application.css
Add stylesheet link tag in application layout
File unchanged! The supplied flag value not found! app/views/layouts/application.html.erb
Add default package.json
create package.json
Add default Procfile.dev
create Procfile.dev
Ensure foreman is installed
run gem install foreman from "."
Fetching foreman-0.87.2.gem
Successfully installed foreman-0.87.2
Parsing documentation for foreman-0.87.2
Installing ri documentation for foreman-0.87.2
Done installing documentation for foreman after 0 seconds
1 gem installed
Add bin/dev to start foreman
create bin/dev
Install Tailwind (+PostCSS w/ autoprefixer)
create tailwind.config.js
create app/assets/stylesheets/application.tailwind.css
run yarn add tailwindcss@latest postcss@latest autoprefixer@latest from "."
Add build:css script
run npm set-script build:css "tailwindcss -i ./app/assets/stylesheets/application.tailwind.css -o ./app/assets/builds/application.css --minify" from "."
npm WARN set-script set-script is deprecated, use `npm pkg set scripts.scriptname="cmd" instead.
run yarn build:css from "."続いてesbuildです。
$ bundle exec rails javascript:install:esbuild
Compile into app/assets/builds
exist app/assets/builds
identical app/assets/builds/.keep
File unchanged! The supplied flag value not found! app/assets/config/manifest.js
File unchanged! The supplied flag value not found! .gitignore
File unchanged! The supplied flag value not found! .gitignore
Add JavaScript include tag in application layout
insert app/views/layouts/application.html.erb
Create default entrypoint in app/javascript/application.js
create app/javascript
create app/javascript/application.js
append Procfile.dev
Add bin/dev to start foreman
identical bin/dev
Install esbuild
run yarn add esbuild from "."
Add build script
run npm set-script build "esbuild app/javascript/*.* --bundle --sourcemap --outdir=app/assets/builds --public-path=assets" from "."
npm WARN set-script set-script is deprecated, use `npm pkg set scripts.scriptname="cmd" instead.
run yarn build from "."DaisyUIのインストール
ようやくdaisyUIのインストールです。
$ yarn add daisyui
bash: yarn: command not found...
Install package 'yarnpkg' to provide command 'yarn'? [N/y] y
* Waiting in queue...
* Loading list of packages....
The following packages have to be installed:
yarnpkg-1.22.17-2.el9.noarch Fast, reliable, and secure dependency management.
Proceed with changes? [N/y] y
* Waiting in queue...
* Waiting for authentication...
* Waiting in queue...
* Downloading packages...
* Requesting data...
* Testing changes...
* Installing packages...
yarn add v1.22.17
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
warning "daisyui > postcss-js@4.0.0" has unmet peer dependency "postcss@^8.3.3".
warning "daisyui > tailwindcss@3.2.4" has unmet peer dependency "postcss@^8.0.9".
warning " > daisyui@2.43.0" has unmet peer dependency "autoprefixer@^10.0.2".
warning " > daisyui@2.43.0" has unmet peer dependency "postcss@^8.1.6".
[4/4] Building fresh packages...
success Saved lockfile.
warning Your current version of Yarn is out of date. The latest version is "1.22.19", while you're on "1.22.17".
success Saved 64 new dependencies.
info Direct dependencies
└─ daisyui@2.43.0
info All dependencies
├─ @nodelib/fs.scandir@2.1.5
├─ @nodelib/fs.stat@2.0.5
├─ @nodelib/fs.walk@1.2.8
├─ acorn-node@1.8.2
├─ acorn-walk@7.2.0
├─ acorn@7.4.1
├─ anymatch@3.1.3
├─ arg@5.0.2
├─ binary-extensions@2.2.0
├─ braces@3.0.2
├─ camelcase-css@2.0.1
├─ chokidar@3.5.3
├─ color-convert@2.0.1
├─ color-name@1.1.4
├─ color-string@1.9.1
├─ color@4.2.3
├─ css-selector-tokenizer@0.8.0
├─ daisyui@2.43.0
├─ defined@1.0.1
├─ detective@5.2.1
├─ didyoumean@1.2.2
├─ dlv@1.1.3
├─ fast-glob@3.2.12
├─ fastparse@1.1.2
├─ fastq@1.14.0
├─ fill-range@7.0.1
├─ function-bind@1.1.1
├─ glob-parent@5.1.2
├─ has@1.0.3
├─ is-arrayish@0.3.2
├─ is-binary-path@2.1.0
├─ is-core-module@2.11.0
├─ is-extglob@2.1.1
├─ is-glob@4.0.3
├─ is-number@7.0.0
├─ lilconfig@2.0.6
├─ merge2@1.4.1
├─ micromatch@4.0.5
├─ minimist@1.2.7
├─ nanoid@3.3.4
├─ object-hash@3.0.0
├─ path-parse@1.0.7
├─ picomatch@2.3.1
├─ pify@2.3.0
├─ postcss-import@14.1.0
├─ postcss-load-config@3.1.4
├─ postcss-nested@6.0.0
├─ postcss-value-parser@4.2.0
├─ postcss@8.4.19
├─ queue-microtask@1.2.3
├─ quick-lru@5.1.1
├─ read-cache@1.0.0
├─ readdirp@3.6.0
├─ resolve@1.22.1
├─ reusify@1.0.4
├─ run-parallel@1.2.0
├─ simple-swizzle@0.2.2
├─ source-map-js@1.0.2
├─ supports-preserve-symlinks-flag@1.0.0
├─ tailwindcss@3.2.4
├─ to-regex-range@5.0.1
├─ util-deprecate@1.0.2
├─ xtend@4.0.2
└─ yaml@1.10.2
Done in 10.05s.tailwind.config.jsを編集します。
module.exports = {
content: [
'./app/views/**/*.html.erb',
'./app/helpers/**/*.rb',
'./app/assets/stylesheets/**/*.css',
'./app/javascript/**/*.js'
],
plugins: [require("daisyui")],
}動作確認
サンプル用のコントローラを用意します。
$ bundle exec rails g controller Sample index
create app/controllers/sample_controller.rb
route get 'sample/index'
invoke erb
create app/views/sample
create app/views/sample/index.html.erb
invoke test_unit
create test/controllers/sample_controller_test.rb
invoke helper
create app/helpers/sample_helper.rb
invoke test_unit
ルーティングを設定します。
Rails.application.routes.draw do
get 'sample/index'
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
# Defines the root path route ("/")
# root "articles#index"
root "sample#index" # 追加
endpumaを起動して確認します。
$ bin/dev
22:06:40 web.1 | started with pid 38735
22:06:40 css.1 | started with pid 38736
22:06:40 js.1 | started with pid 38737
22:06:40 css.1 | yarn run v1.22.17
22:06:40 js.1 | yarn run v1.22.17
22:06:40 css.1 | $ tailwindcss -i ./app/assets/stylesheets/application.tailwind.css -o ./app/assets/builds/application.css --minify --watch
22:06:40 js.1 | $ esbuild app/javascript/*.* --bundle --sourcemap --outdir=app/assets/builds --public-path=assets --watch
22:06:40 js.1 | /bin/sh: 行 1: esbuild: コマンドが見つかりません
22:06:40 js.1 | error Command failed with exit code 127.
22:06:40 js.1 | info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
22:06:41 web.1 | => Booting Puma
22:06:41 web.1 | => Rails 7.0.4 application starting in development
22:06:41 web.1 | => Run `bin/rails server --help` for more startup options
22:06:41 web.1 | Puma starting in single mode...
22:06:41 web.1 | * Puma version: 5.6.5 (ruby 3.1.2-p20) ("Birdie's Version")
22:06:41 web.1 | * Min threads: 5
22:06:41 web.1 | * Max threads: 5
22:06:41 web.1 | * Environment: development
22:06:41 web.1 | * PID: 38735
22:06:41 web.1 | * Listening on http://127.0.0.1:3000
22:06:41 web.1 | * Listening on http://[::1]:3000
22:06:41 web.1 | Use Ctrl-C to stop
22:06:41 js.1 | exited with code 127
22:06:41 system | sending SIGTERM to all processes
22:06:41 web.1 | - Gracefully stopping, waiting for requests to finish
22:06:41 web.1 | Exiting
22:06:41 web.1 | terminated by SIGTERM
22:06:41 css.1 | exited with code 1esbuildが見つからないと言われてしまいましたのでインストールします。
$ yarn add esbuild
yarn add v1.22.17
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
warning " > daisyui@2.43.0" has unmet peer dependency "autoprefixer@^10.0.2".
warning " > daisyui@2.43.0" has unmet peer dependency "postcss@^8.1.6".
warning "daisyui > postcss-js@4.0.0" has unmet peer dependency "postcss@^8.3.3".
warning "daisyui > tailwindcss@3.2.4" has unmet peer dependency "postcss@^8.0.9".
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 2 new dependencies.
info Direct dependencies
└─ esbuild@0.16.4
info All dependencies
├─ @esbuild/linux-x64@0.16.4
└─ esbuild@0.16.4
Done in 110.54s.再度pumaを起動します。
$ bin/dev
22:16:31 web.1 | started with pid 39584
22:16:31 css.1 | started with pid 39585
22:16:31 js.1 | started with pid 39586
22:16:31 css.1 | yarn run v1.22.17
22:16:31 js.1 | yarn run v1.22.17
22:16:31 js.1 | $ esbuild app/javascript/*.* --bundle --sourcemap --outdir=app/assets/builds --public-path=assets --watch
22:16:31 css.1 | $ tailwindcss -i ./app/assets/stylesheets/application.tailwind.css -o ./app/assets/builds/application.css --minify --watch
22:16:32 web.1 | => Booting Puma
22:16:32 web.1 | => Rails 7.0.4 application starting in development
22:16:32 web.1 | => Run `bin/rails server --help` for more startup options
22:16:32 js.1 | [watch] build finished, watching for changes...
22:16:32 web.1 | Puma starting in single mode...
22:16:32 web.1 | * Puma version: 5.6.5 (ruby 3.1.2-p20) ("Birdie's Version")
22:16:32 web.1 | * Min threads: 5
22:16:32 web.1 | * Max threads: 5
22:16:32 web.1 | * Environment: development
22:16:32 web.1 | * PID: 39584
22:16:32 web.1 | * Listening on http://127.0.0.1:3000
22:16:32 web.1 | * Listening on http://[::1]:3000
22:16:32 web.1 | Use Ctrl-C to stop
22:16:32 css.1 |
22:16:32 css.1 | Rebuilding...
22:16:33 css.1 |
22:16:33 css.1 | 🌼 daisyUI components 2.43.0 https://daisyui.com
22:16:33 css.1 | ✔︎ Including: base, components, 29 themes, utilities
22:16:33 css.1 | ❤︎ Support daisyUI: https://opencollective.com/daisyui
22:16:33 css.1 |
22:16:33 css.1 |
22:16:33 css.1 | Done in 970ms.
無事にサーバが起動しました。
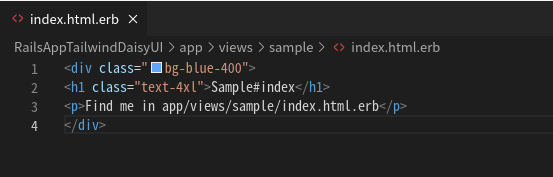
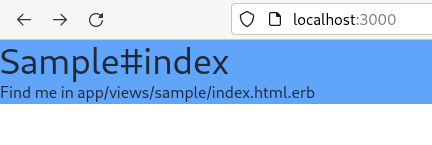
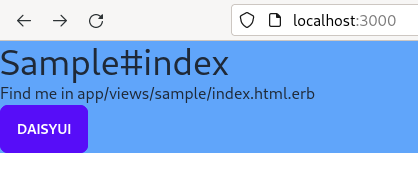
tailwindの動作確認を行います。先ほど作成したsample#indexを開き、下記のように背景と文字サイズを変更してみます。


ちゃんと反映されました。
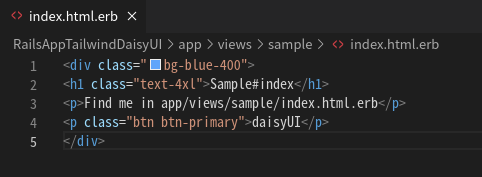
次にdaisyUIの確認です。同様にsample#indexを開き、ボタンを作成してみます。


こちらも反映されました。
これでOKです。

ディスカッション
コメント一覧
まだ、コメントがありません